Embed Qlik analytics and Qlik Answers using qlik-embed and OAuth impersonation
Overview
This tutorial shows how to easily deploy analytics and AI into your solution with a seamless login experience for your users, even when your web app or portal does not have a backend identity provider for user authentication.
-
This tutorial is based on version v3.0.0 of the project repository.
-
This project is not production-ready. It is structured for learning and evaluating qlik-embed with a simple OAuth impersonation configuration.
-
For a production app:
- Review the guiding principles for OAuth impersonation as well as the documentation for qlik-embed and qlik/api.
- Use HTTPS rather than HTTP.
This project leverages qlik-embed, qlik/api, and OAuth machine-to-machine impersonation capabilities. It showcases several embedding techniques, such as:
- qlik-embed
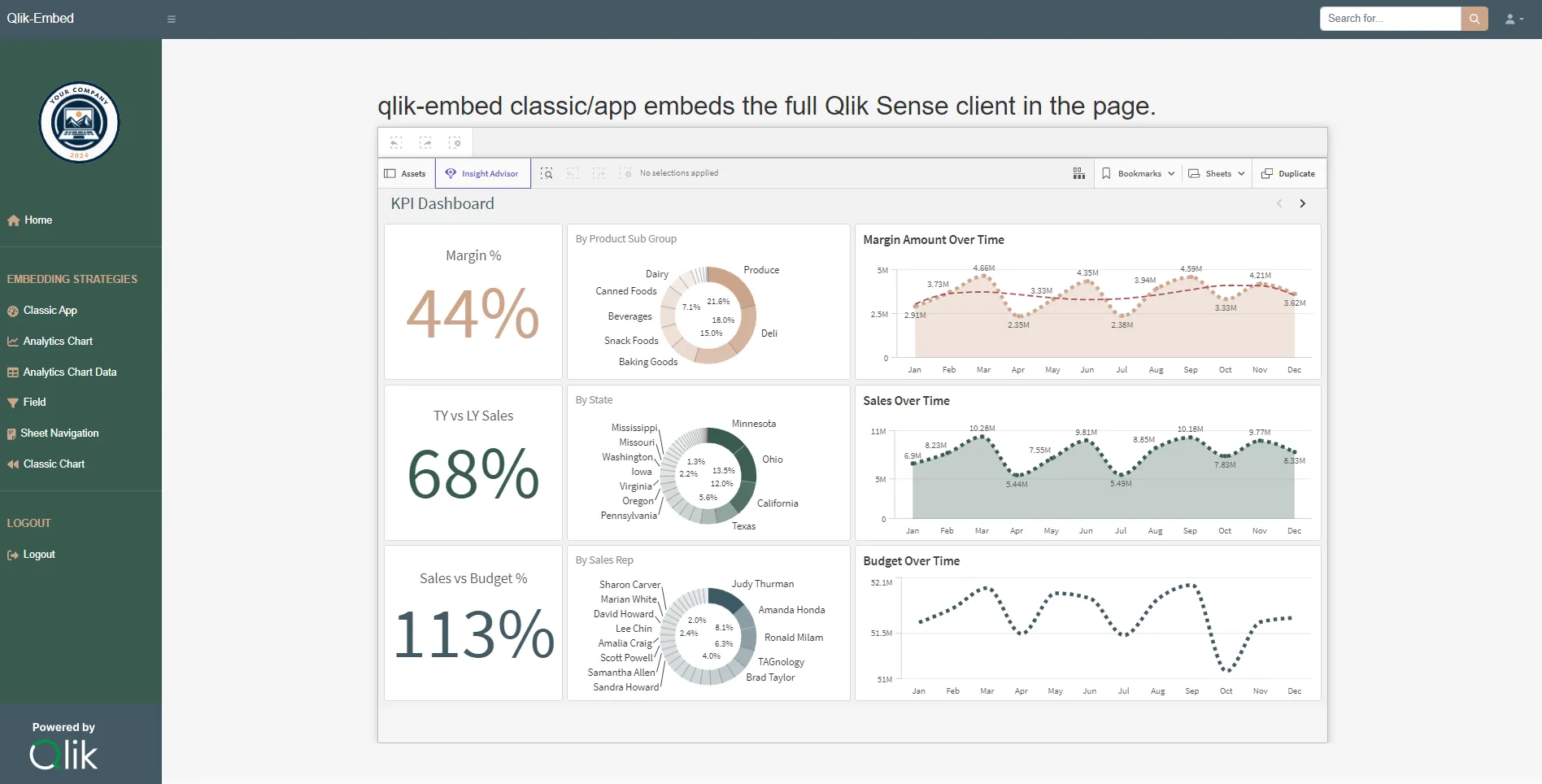
classic/app: full sheet embed supporting the native experience. - qlik-embed
analytics/sheet: lightweight full sheet embed. - qlik-embed
classic/chart: load legacy charts in a similar manner toclassic/app. - qlik-embed
analytics/chart: lightweight charts in a similar manner toanalytics/sheet. - qlik-embed
analytics/charton-the-fly: lightweight charts generated on-the-fly (the chart doesn’t need to be in the Qlik Sense app, it is defined in the web app instead). - qlik-embed
ai/assistant: provides access to AI assistants in Qlik Answers. - qlik-embed
analytics/field: lightweight way to render a list box containing dimension values. - qlik-embed
analytics/selections: lightweight way to render a full Qlik Sense selections bar. - qlik-embed retrieval of hypercube data from an existing object.
- qlik/api retrieval of hypercube data without an existing qlik-embed object.
What you’ll learn
By the end of this step-by-step tutorial, you’ll have:
- Embedded Qlik Sense analytics into your solution using various qlik-embed techniques.
- Configured OAuth impersonation for a seamless user login experience.
- Deployed a working example of an embedded Qlik Sense app.
Prerequisites
- Node.js version 20 or higher.
- A backend OAuth M2M client with scopes
user_defaultandadmin_classic, and allowed origins set tohttp://localhost:3000. - A frontend OAuth M2M impersonation client with
scope
user_default, and allowed origins set tohttp://localhost:3000.
Step 1: Set up your local project
In this step, you’ll set up a local development environment by cloning the GitHub repository or downloading the project files.
Method 1: Clone the GitHub repository
Clone the GitHub repository using the git clone command.
git clone https://github.com/qlik-oss/qlik-cloud-embed-oauth-impersonation.gitMethod 2: Download and extract the project files
Alternatively, you can download and extract the project files.
- On the project’s GitHub page, click Code.
- Select Download ZIP.
- Extract the content of the ZIP file in the folder of your choice.
Step 2: Upload the demo Qlik Sense app
In this step, you’ll upload a demo Qlik Sense app that serves as the data source for the embedded analytics examples.
- Upload the demo Qlik Sense app to your tenant.
- Open the app and copy the ID (it will be a GUID similar to
946d5af4-e089-42d3-9ba7-1d21adb68472).NoteThe project files contain some hard-coded values for this demo Qlik Sense app.
- Move the app to a new
sharedspace. - Edit the space configuration to provide
Can viewaccess to anyone in the tenant.NoteIn a production deployment, ensure the logged-in user has access to the app.
Step 3 (optional): Create a Qlik Answers assistant
In this optional step, you’ll create a Qlik Answers assistant that allows users to interact with indexed knowledgebase content using natural language questions.
- Follow the Qlik Answers documentation on Qlik Help to set up a new knowledgebase and assistant, and index the knowledgebase data ready for users to ask questions.
- Provide
ViewandCan consume dataroles to all users in the tenant for the spaces containing the knowledgebase, assistant, and any data connections used by the knowledgebase.
Step 4: Set up environment variables
In this step, you’ll configure environment variables to securely store sensitive information and connect to required resources.
-
Rename the
template.envfile to.env. -
Edit the
.envfile with values that match your Qlik Cloud deployment.OAUTH_BACKEND_CLIENT_IDandOAUTH_BACKEND_CLIENT_SECRET: credentials for the backend OAuth M2M client.OAUTH_FRONTEND_CLIENT_IDandOAUTH_FRONTEND_CLIENT_SECRET: credentials for the frontend OAuth M2M impersonation client.NoteKeep these secrets safe as they provide wide access to your tenant.
TENANT_URI: the hostname of your Qlik Cloud tenant, for examplez29kgagw312sl0g.eu.qlikcloud.com(required).APP_ID: the GUID for the Qlik Sense app you uploaded to your tenant.ASSISTANT_ID: the GUID of the Qlik Answers assistant you wish to embed. Leave blank to omit this UI.
-
(Optional) If you are using an app other than the provided demo Qlik Sense application, add the following optional variables to
.envto configure embedded examples:SHEET_ID: a sheet ID from your app (analytics/sheet and classic/app examples).OBJECT_ID: a chart/object ID from your app (analytics/chart and classic/chart examples).FIELD_ID: a field name from your app (filter pane example).HYPERCUBE_DIMENSION: field to use as the hypercube dimension (data example).HYPERCUBE_MEASURE: measure expression to use for the hypercube (data example).MASTER_DIMENSIONandMASTER_MEASURE: master items used by the on-the-fly chart example.
-
(Optional) If you wish to further configure your web app and integration, update these values in
.env.SESSION_SECRET: specify a random long string that will be used to sign the session.PORT: port the web app listens on (defaults to3000).USER_PREFIX: prefix used when the app creates demo users.
Step 5: Install the dependencies and run the app
Now that the project is configured, you can install the required dependencies and run the app locally to view the embedded analytics.
- Open a terminal window and navigate to the folder containing the project files you extracted or cloned.
cd <project-folder>- Install dependencies.
npm install- Start the server:
npm start- Open
http://localhost:3000in your browser.
You should see your web app running locally with embedded Qlik Sense analytics rendered using various qlik-embed techniques.

Troubleshooting
- If the app does not load, verify the environment variable values configured in step 4 and review any error messages in the terminal.
- If you get authorization errors, verify the scopes configured for your OAuth M2M clients.
Next steps
Now that you have a working example, you can experiment with other qlik-embed parameters.