Embed a visualization to a web application with an iFrame
Note: Consider using qlik-embed for your project, rather than this framework. It makes handling topics such as authentication, browser privacy controls, and customization easier than ever.
This tutorial is a step-by-step demonstration of embedding objects using iFrames, which is a simple way to get started with embedding Qlik available via the Qlik Sense interface.
If you want to build more custom and integrated experiences for your users, take a look at the other tools and technologies available for embedding Qlik technologies in embedding overview.
1: Generate the HTML code for the specific object
Qlik Sense SaaS supports two types of embeddable objects in an iframe: sheets and charts.
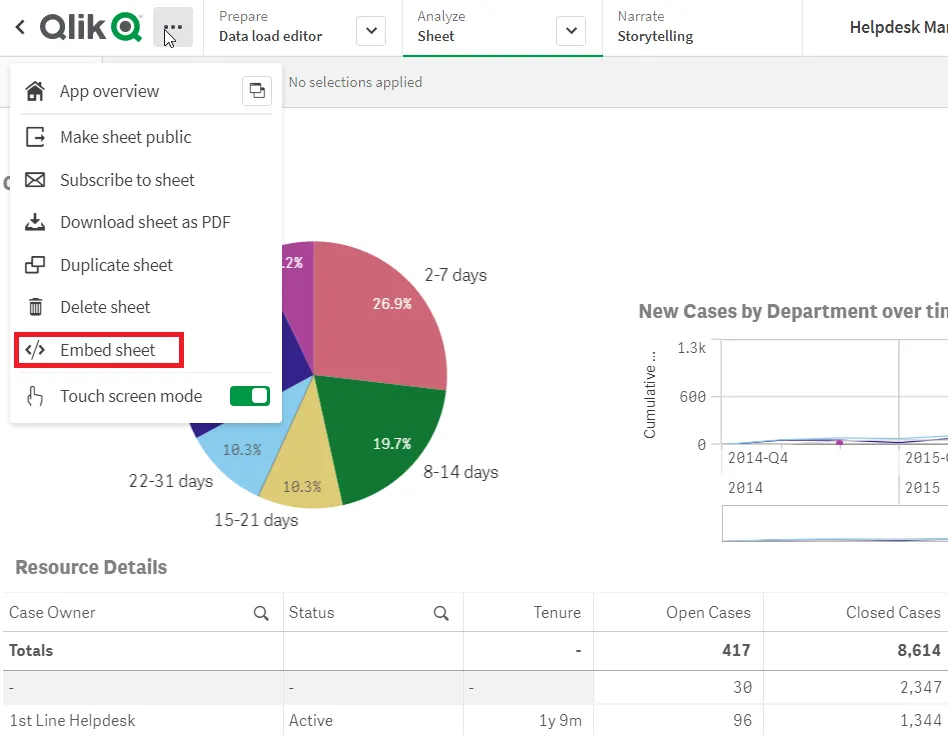
To embed a Qlik Sense sheet, open the Qlik Sense application that you wish to embed, open the sheet of interest, and click the drop down menu in the upper left corner. Select “Embed sheet”.

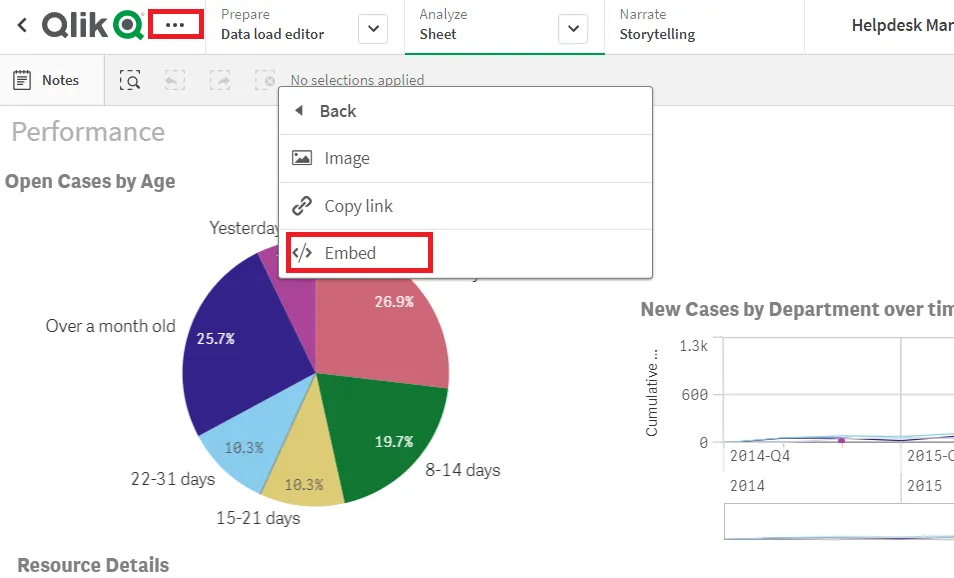
If you instead wish to embed an individual chart/object, rather than a full sheet, right-click an object, click the Navigation button (three dots), then select Share > Embed.

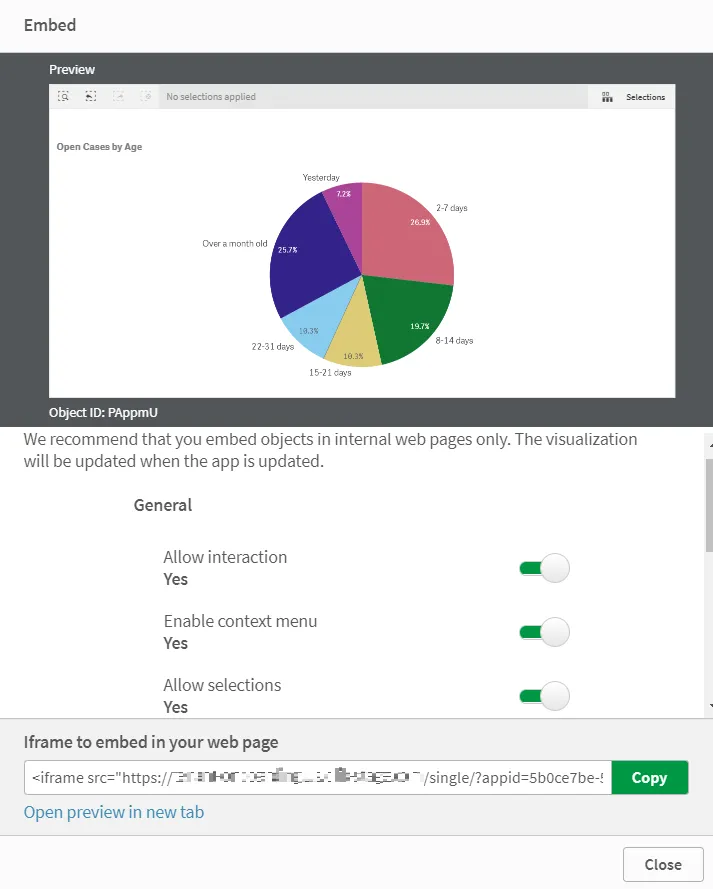
Once you’ve done this for either a sheet or chart/object, a window appears allowing you to configure various properties for the embedded object. At the bottom of this window, you’ll see the HTML code for the iframe, which can be inserted directly into your web application or mashup.
Note: The embed dialog also shows you the ID of the sheet or object you’ve selected to embed. These IDs are useful if you are building integrations with other Qlik APIs or frameworks such as the capability APIs and enigma.js

2: Configure a Content Security Policy
If you haven’t already, configure a Content Security Policy entry for the web
application that will embed the iframe, setting the frame-ancestors directive.
For more information on how to do this, see managing Content Security Policies for embedding iframes.
3: What next?
Authentication
This approach assumes that you are leveraging an interactive Identity Provider on Qlik Cloud. If your web application does not leverage the same configuration as your Qlik Cloud tenant, then end users may be redirected away from your web application to sign in to Qlik Cloud before they can see embedded content.
To improve this experience for your end users, explore:
- Handling user sessions with iframes and enigma.js (interactive Identity Providers)
- Handling user sessions with iframes and enigma.js (JSON Web Token Identity Providers)
Additionally, if you have users who access iframe embedded content on devices which do not support third party cookies, see third-party cookie handling with embedded content.
Customization
If you want to build more custom and integrated experiences for your users, take a look at the other tools and technologies available for embedding Qlik technologies in embedding overview.