Creating grid charts
Where possible, use qlik-embed and qlik/api rather than this framework.
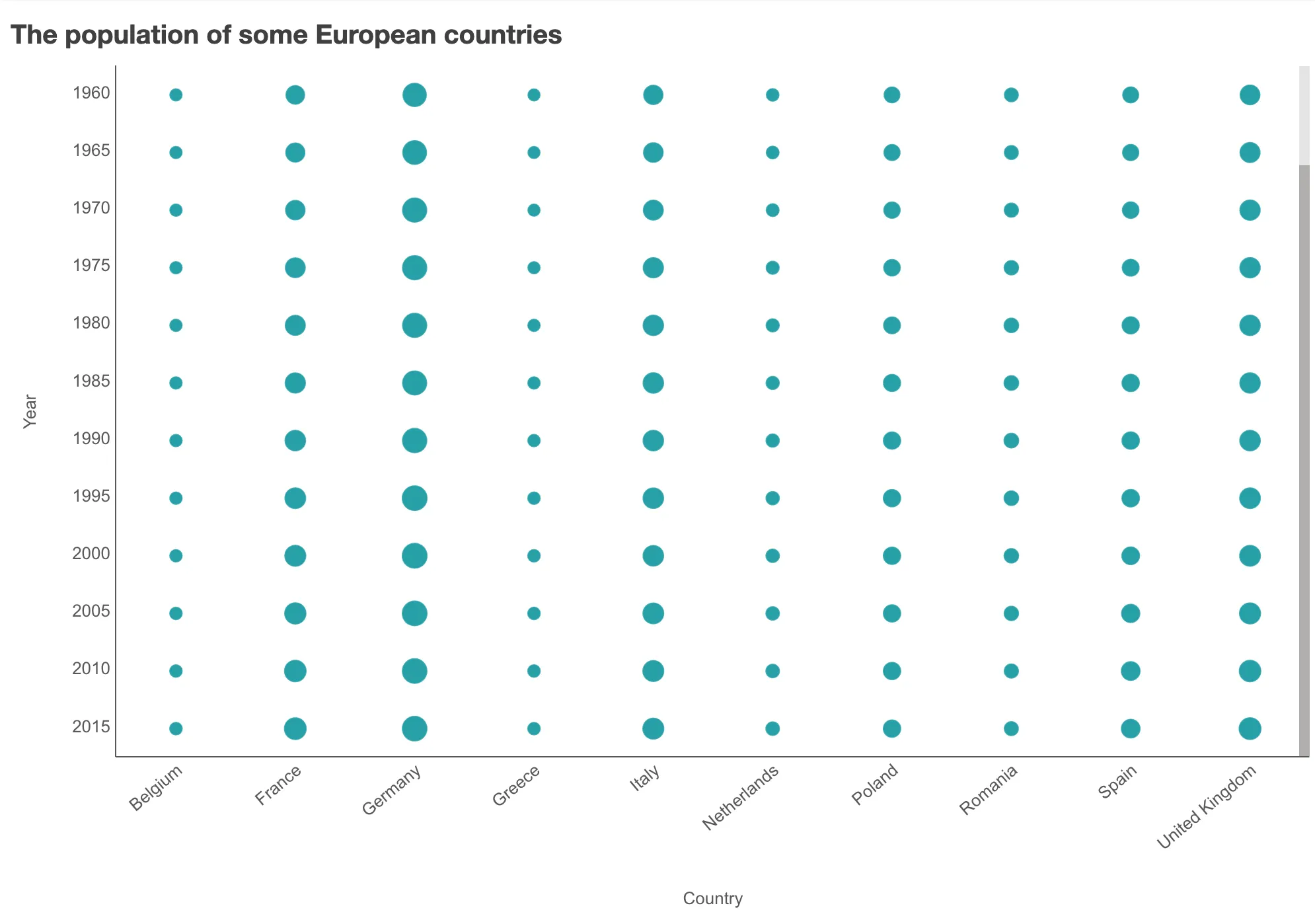
The grid chart uses symbols of varying size sorted in a grid to visualize a measure across two dimensions. The measure is the metric that determines the size of the symbol in each crossing.
Learn more about the grid chart, or review the grid chart API specification.

// Configure nucleusconst nuked = window.stardust.embed(app, { context: { theme: "light" }, types: [ { name: "sn-grid-chart", load: () => Promise.resolve(window["sn-grid-chart"]), }, ],});
// Rendering a simple grid chartnuked.render({ element: document.querySelector(".grid"), type: "sn-grid-chart", fields: ["Country", "Year", "=Sum(Population)"], properties: { title: "The historical populations of some European countries", },});Requirements
Requires @nebula.js/stardust version 1.2.0 or later.
Installing
If you use npm: npm install @nebula.js/sn-grid-chart.
You can also load through the script tag directly from
https://unpkg.com.
More examples
Change symbol size and shape
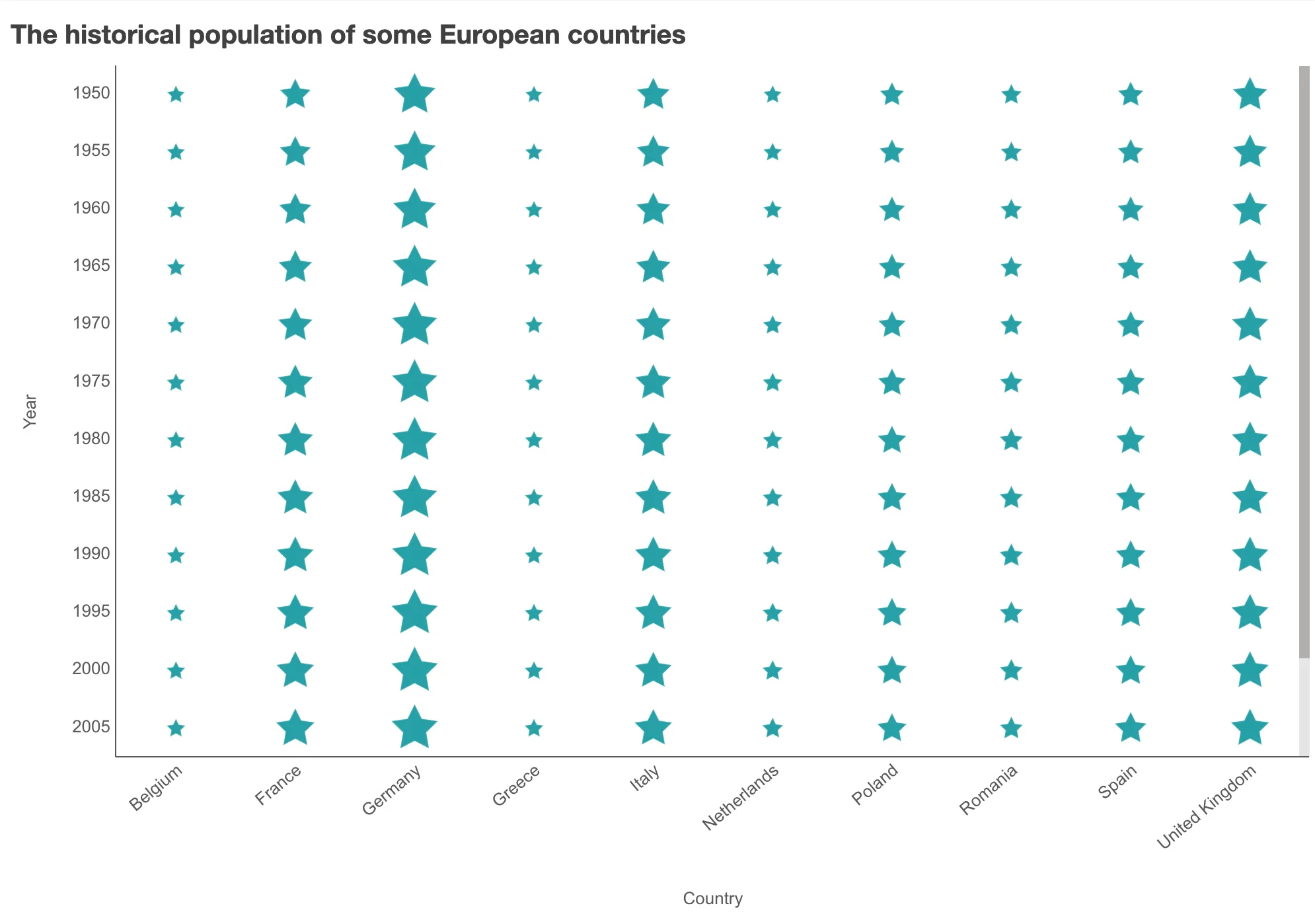
The size and shape of the symbols can be modified.

// Rendering a grid chart with customized symbolsnuked.render({ element: document.querySelector(".grid"), type: "sn-grid-chart", // fields: ['Country', 'Year', '=Sum(Population)'], properties: { title: "The historical populations of some European countries", dataPoint: { rangeBubbleSizes: [0.25, 0.85], symbol: "star", }, },});Customize the look of the chart
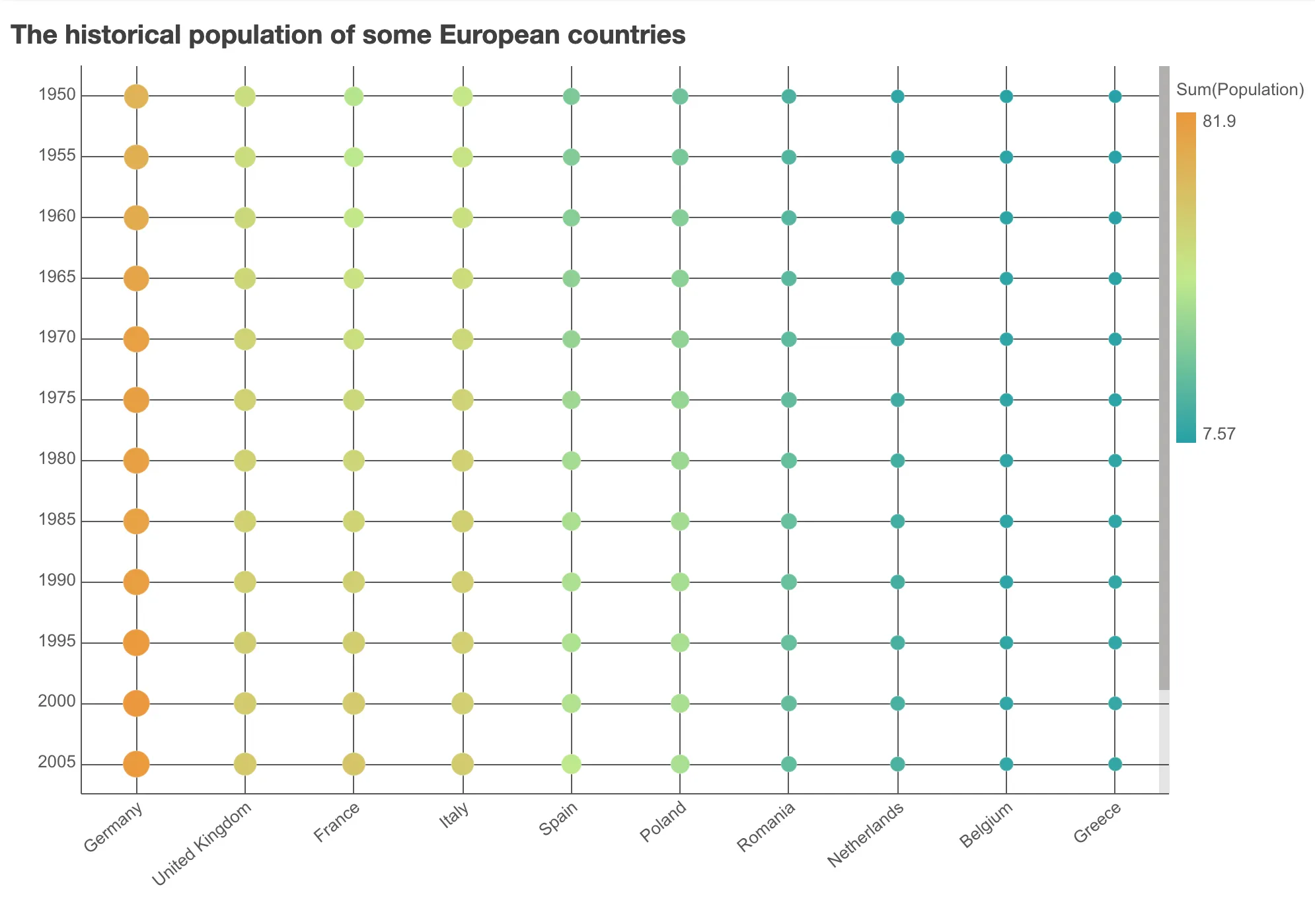
You can color the symbol by measure and add a legend to show more information about the measure. The axis titles can be hidden and the gridlines can be shown to further improve the look.

// Rendering a customized grid chartnuked.render({ element: document.querySelector(".grid"), type: "sn-grid-chart",
// Define all `fields` in `properties` properties: { title: "The historical populations of some European countries", qHyperCubeDef: { qDimensions: [ { qDef: { qFieldDefs: ["Country"] }, }, { qDef: { qFieldDefs: ["Year"] },
qAttributeExpressions: [ { qExpression: "Sum(Population)", id: "colorByAlternative", }, ], }, ], qMeasures: [ { qDef: { qDef: "Sum(Population)", }, }, ], qMode: "T", qAlwaysFullyExpanded: true, }, color: { auto: false, mode: "byMeasure", measureScheme: "dg", reverseScheme: true, }, legend: { show: true, dock: "auto", showTitle: true, }, xAxis: { show: "label", dock: "near", gridLines: true, }, yAxis: { show: "label", dock: "near", gridLines: true, }, },});