Reference lines
Where possible, use qlik-embed and qlik/api rather than this framework.
A reference line is a line intersecting the chart area from a given point on the measure axis. You can use a reference line to indicate a certain level of chart data. The reference line is only drawn if it falls within the current range of the measure axis. You can have several reference lines in the same chart. Reference lines are available in the following visualization types:
- Bar chart
- Box plot
- Distribution plot
- Gauge
- Histogram
- Line chart
- Scatter plot
- Waterfall chart
You can either set the reference line value to an absolute numeric value, or enter an arbitrary numeric expression. For more information, see the following examples.
The refLine object
Reference lines are defined in the refLine object. You can have several reference
lines defined for the same visualization.
Example: Empty refLine object
"refLine": { "refLines": [] }The properties of the reference line are set in an array (refLines) and can consist of the following properties:
show
Set to true to display the reference line in the visualization.
Default: false
label
Reference line label as a string.
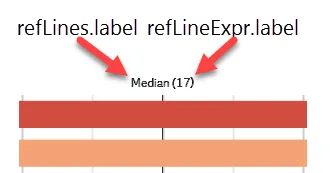
You can also set a label property inside the refLineExpr object and this
defines the label of the value. It follows the following syntax when displayed
in the visualization: refLines.label (refLines.refLineExpr.label).

paletteColor
Defines the reference line color. It can either be as an index number from the
color palette (0-15) or it can be a HEX color code. If the paletteColor property
is not defined, the color defaults to black. If you are using the color property
to define a color that is not in the color palette, the index property should be
"index": -1.
paletteColor properties
| Name | Type | Description |
|---|---|---|
| index | Integer | Index in the palette. The default Qlik Sense color palette:
Default: 6 |
| color | String | Color as HEX string. Mandatory if "index": "-1". |
refLineExpr
Defines the actual value of the reference line
refLineExpr properties
| Name | Type | Description |
|---|---|---|
| value | - | Can be an absolute numeric value or an arbitrary numeric expression Example: Absolute numeric value "refLineExpr": { "value": 2 } Example: Arbitrary numeric expression "refLineExpr": { "value": { qValueExpression": { "qExpr": "=Count(distinct ID)/Count(distinct [Date.autoCalendar.YearMonth])" }}} |
| label | String Expression Container | Defines the label of the value as a string or as an expression. You can also set a label property inside the refLines object and this defines the label of the reference line. It follows the following syntax when displayed in the visualization: refLines.label (refLines.refLineExpr.label). |
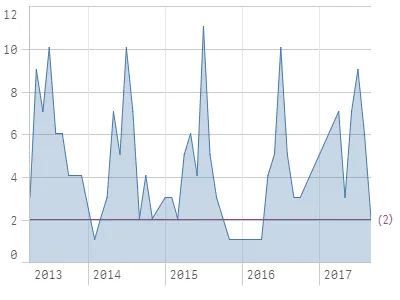
Using an absolute numeric value
This example defines a reference line by an absolute numeric value. Set the
absolute numeric value of reference line:
"refLineExpr": { "value": 2, "label":"2" }. Then set "show": true to enable
the reference line. Define the color of the reference line:
"paletteColor": { "index": 7, "color": "#8e477d" }. Note how the label property
is empty.
"refLine": { "refLines": [ { "show": true, "label": "", "paletteColor": { "index": 7, "color": "#8e477d" }, "refLineExpr": { "value": 2, "label": "2" } } ]}Result

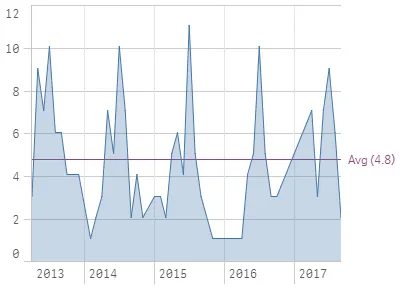
Using an arbitrary numeric expression
You can use an arbitrary numeric expression as a reference line. This means that
the value property includes a value expression instead of a number:
"value": { "qValueExpression": { "qExpr": "=Count(distinct ID)/Count(distinct
[Date.autoCalendar.YearMonth])" } }.
Note how the label property now has a value.
"refLine": { "refLines": [ { "show": true, "label": "Avg", "paletteColor": { "index": 7, "color": "#8e477d" }, "refLineExpr": { "value": { "qValueExpression": { "qExpr": "=Count(distinct ID)/Count(distinct [Date.autoCalendar.YearMonth])" } }, "label": { "qStringExpression": { "qExpr": "=Count(distinct ID)/Count(distinct [Date.autoCalendar.YearMonth])" } } } } ]}
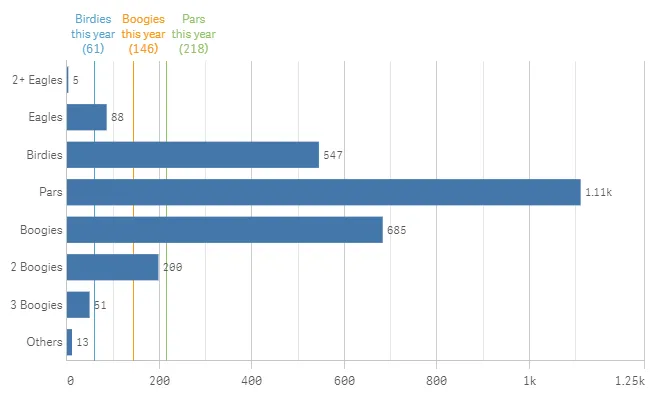
Defining multiple reference lines
You can use multiple reference lines in your visualization. You can select to keep them in the code but to hide them from being shown in the visualization by setting “show”: false, as demonstrated on the last reference line in the following example.
"refLine": { "refLines": [ { "show": true, "label": "Pars this year", "paletteColor": { "index": -1, "color": "#91c26a" }, "refLineExpr": { "value": { "qValueExpression": { "qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'Pars'}>}NetScoreName)" } }, "label": { "qStringExpression": { "qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'Pars'}>}NetScoreName)" } } } }, { "show": true, "label": "Birdies this year", "paletteColor": { "index": -1, "color": "#52a2cc" }, "refLineExpr": { "value": { "qValueExpression": { "qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'Birdies'}>}NetScoreName)" } }, "label": { "qStringExpression": { "qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'Birdies'}>}NetScoreName)" } } } }, { "show": true, "label": "Boogies this year", "paletteColor": { "index": 9, "color": "#f8981d" }, "refLineExpr": { "value": { "qValueExpression": { "qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'Boogies'}>}NetScoreName)" } }, "label": { "qStringExpression": { "qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'Boogies'}>}NetScoreName)" } } } }, { "show": false, "label": "Double Boogies this year", "paletteColor": { "index": 9, "color": "#f8981d" }, "refLineExpr": { "value": { "qValueExpression": { "qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'2 Boogies'}>}NetScoreName)" } }, "label": { "qStringExpression": { "qExpr": "=Count({<[Date.autoCalendar.YearsAgo]={'0'},NetScoreName={'2 Boogies'}>}NetScoreName)" } } } } ]}Result