Creating session apps
Where possible, use qlik-embed and qlik/api rather than this framework.
Learn how to create apps on the fly using the sessionApp method using the Capability APIs.
If you are new to session apps, review apps and session apps before continuing.
Creating session apps
This example creates a session app with a basic visualization on the fly, using
the qlik.sessionApp method.
Create the container
Create a folder named sessionApp to contain your assets:
Create the container files
Create an HTML file and name it index.html if you want to make a new web page.
You can also open an existing HTML page where the chart should be.
Create a JavaScript file and call it sessionApp.js.
Reference the JavaScript file in the head section of your web page:
<script src="sessionApp.js"></script>Include Qlik Cloud into your web page
Reference the Qlik Cloud implementation of RequireJS and a CSS file to ensure
the visualizations are styled as expected. Include the CSS reference in the
head section of your web page:
<link rel="stylesheet" href="<TENANT_URL>/resources/autogenerated/qlik-styles.css"/>Include the RequireJS reference before the JavaScript file reference in the
head section of your web page:
<script src="<TENANT_URL>/resources/assets/external/requirejs/require.js"></script>Add some internal styling inside the head of the HTML file to format the
presentation of the chart.
<style> div.qvobject { flex: 1 1 auto; height: 400px; width: 800px; margin: 45px 0 0 45px; }</style>Place the Qlik Cloud objects that have been defined in the JavaScript file
inside div tags inside the body of the HTML file.
<div id="QV01" class="qvobject"></div>Configure the host connection
In the JavaScript file, configure the connection to Qlik Cloud.
const config = { host: '<TENANT_URL>', //for example, 'abc.us.qlikcloud.com' prefix: '/', port: 443, isSecure: true, webIntegrationId: '<WEB_INTEGRATION_ID>'};require.config( { baseUrl: ( config.isSecure ? "https://" : "http://" ) + config.host + (config.port ? ":" + config.port : "") + config.prefix + "resources"});Create the session app
The qlik object is an instance of the Root API. After you configure your
connection to Qlik Cloud, you can open an app or, like in this case, create a
new app on the fly using the sessionApp method:
const app = qlik.sessionApp(config);This returns an app JavaScript object with some app methods, so you can now
work with your app that uses the App API.
Load data into the session app and create a chart on the fly
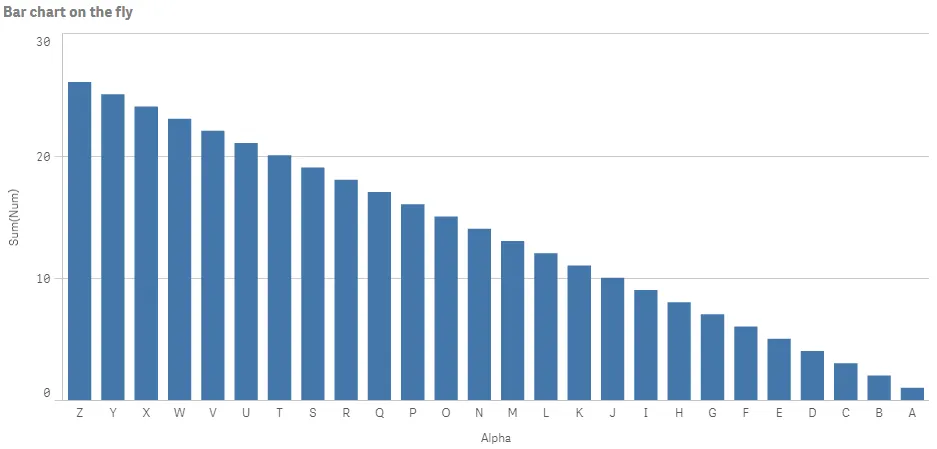
const script ="Load Chr(RecNo()+Ord('A')-1) as Alpha, RecNo() as Num autogenerate 26;"app.setScript(script).then((result)=>{ app.doReload().then(()=>{ app.visualization.create('barchart',["Alpha","=Sum([Num])"], {title:"Bar chart on the fly"}).then((bar)=>{bar.show('QV01');}); }); console.log(result);});The app.setScript method sets the data load script of the session app. It also
validates the script syntax and returns any syntax error that may exist.
This example loads the data and creates a basic bar chart based on the data loaded.
Complete the code
A require() function is needed to load the Qlik APIs so that they can be
accessed by the mashup. The complete JavaScript code for this example is shown
below. Notice that the creation and data loading of the session app, and
creation of the chart are included within the scope of the require() function.
const config = { host: '<TENANT_URL>', //for example, 'abc.us.qlikcloud.com' prefix: '/', port: 443, isSecure: true, webIntegrationId: '<WEB_INTEGRATION_ID>'};require.config( { baseUrl: ( config.isSecure ? "https://" : "http://" ) + config.host + (config.port ? ":" + config.port : "") + config.prefix + "resources"});
require( ["js/qlik"], ( qlik ) =>{ const app = qlik.sessionApp(config); const script = "Load Chr(RecNo()+Ord('A')-1) as Alpha, RecNo() as Num autogenerate 26;" app.setScript(script).then( (result)=>{ app.doReload().then(()=>{ app.visualization.create('barchart',["Alpha","=Sum([Num])"], {title:"Bar chart on the fly"}).then((bar)=>{bar.show('QV01');}); }); console.log(result); });});Test your mashup
-
Log into your Qlik Cloud tenant.
-
Access the mashup.
For example:
https://your_web_server_URL:port
Result: