Work with the meta data
The extension metadata file (QEXT) is a JSON file, and is used by Qlik Sense to identify the visualization extension. It contains the metadata used for the library or assets panel. When deployed to Qlik Sense, the visualization extension is displayed in the Charts section of the assets panel or library panel.
Make sure your file meets the requirements of a valid JSON file when creating your QEXT file.
JSON validator: JSONLint
All visualizations must contain at least one QEXT file and one JavaScript file.
- The QEXT file extension must be in lower case letters, as in
HelloWorld.qext. - The JavaScript file and the QEXT file must have the same name,
including matching case. The name must also be unique in the Qlik Sense system
so prefixing of the name should be considered. For example,
com-qliktech-helloworld.
Properties
Structure
The following properties can be defined in the QEXT file.
name
The name property is mandatory.
This is the name of the visualization extension and is displayed in the library as well as in the preview.
It is recommended to use a unique name for the visualization to avoid interference with other visualizations that may have the same name.
type
The type property is mandatory.
This defines the type of extension. It should always be visualization for visualization extensions.
description
This defines the description visible in the preview of the visualization extension.
icon
Default is extension.
This defines the icon displayed in the library. It can be:
Library icons
| Syntax | Icon |
|---|---|
"bar-chart-vertical" | icbarchart.svg |
"extension" | icpuzzle.svg |
"filterpane" | icfilterpane.svg |
"gauge-chart" | icgaugechart.svg |
"line-chart" | iclinechart.svg |
"list" | icfield.svg |
"map" | icmap.svg |
"pie-chart" | icpiechart.svg |
"scatter-chart" | icscatterchart.svg |
"table" | ictable.svg |
"text-image" | ictext.svg |
"treemap" | ictreemap.svg |
preview
If preview is undefined, the icon definition will be used.
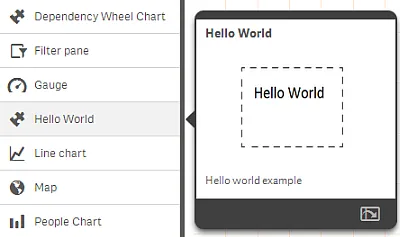
This defines which preview image is to be used. The preview image is displayed in a pop-up when you select the visualization extension in the library.
You can define a custom preview image file. For an example of how this is defined, see the HelloWorld code example.
The preview image should be saved in PNG format.
Syntax:
"icon": "<CustomImage>.png"
version
This defines your individual version handling of the visualization extension. This setting is manually defined. Semantic versioning is recommended.
author
This defines the author of the visualization extension. This setting is manually defined.
Examples
Example: Hello world QEXT file
{ "name": "Hello World", "description": "Hello world example", "preview": "helloworld.png", "type": "visualization", "version": 1, "author": "Qlik International"}