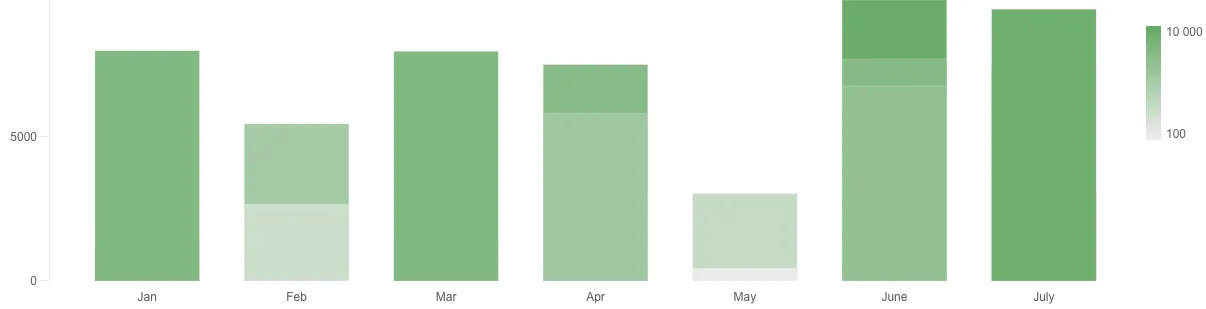
Color - Sequential
The Color Sequential scale is the default color filling method that fills in
color in a regular sequence, from start to end.
Usage
picasso.chart({ data, element, settings: { scales: { myScale: { type: "sequential-color", min: 0, max: 100, range: ["red", "blue"], }, }, components: [ { type: "some-component", scale: "myScale", }, ], },});
Settings
range is an optional property that supports RGB and RGBA, HEX and
HTML Color names.
min and max are optional properties that set what data value fit
at the bottom and top of your range. invert is an optional property
that is used to invert the range.
API Reference
For more information, see the API reference.